Next主题评论系统由Valine迁移至Waline
由于之前使用的Valine评论系统,在评论页面查看原代码可以看到API ID和密钥,出于安全性的考虑,决定迁移评论系统。
配置Waline
仓库初始化教程请参阅官网:https://waline.js.org/quick-start.html
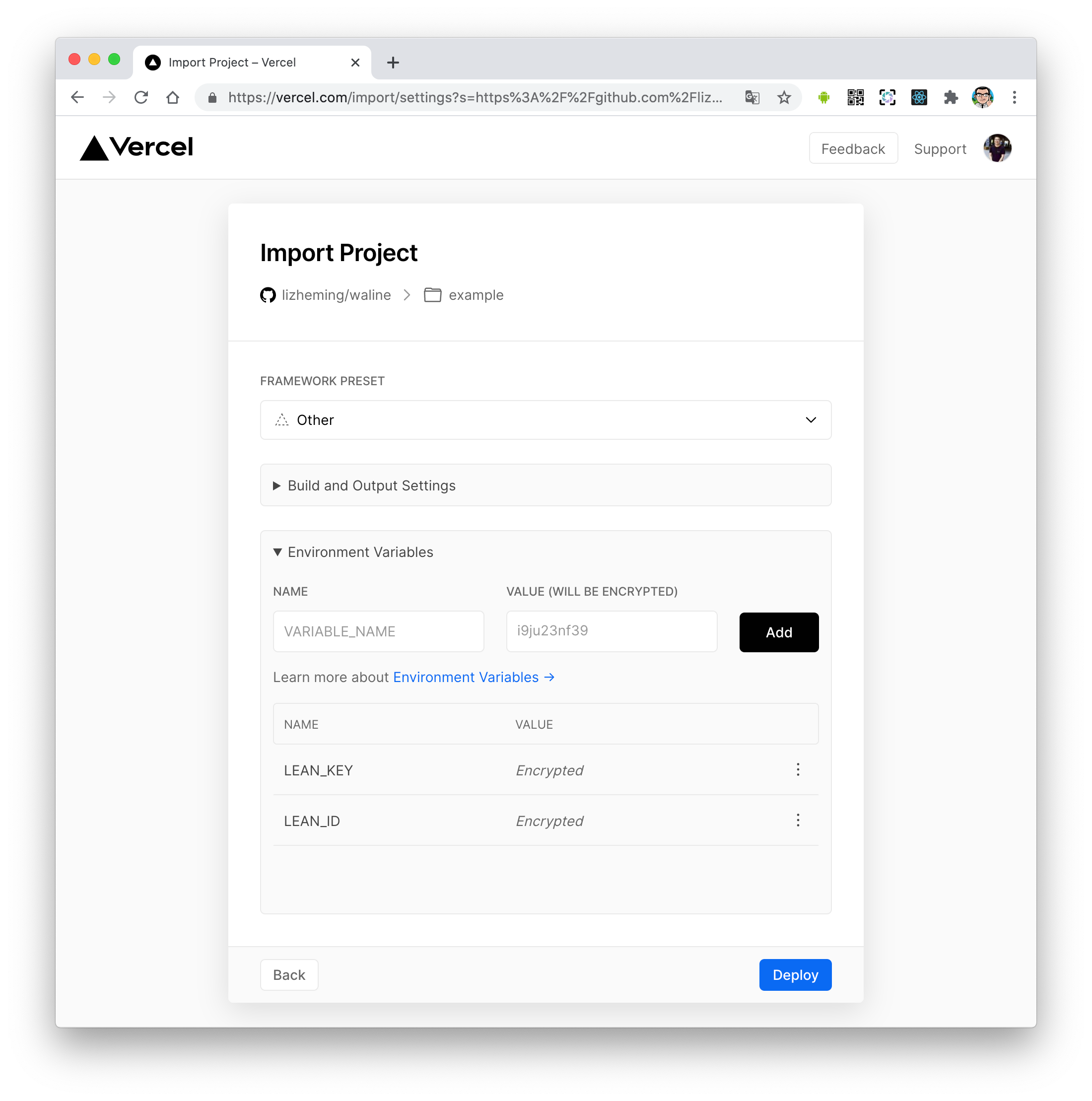
仓库初始化完毕后开始准备部署到 Vercel。这里需要在 Environment Variables 初配置 LEAN_ID, LEAN_KEY 和 LEAN_MASTER_KEY 三个环境变量。它们的值分别对应上一步在 LeanCloud 中获得的 APP ID, APP KEY, Master Key。如果你是 LeanCloud 国内版用户的话,还需要输入 LEAN_SERVER 环境变量,对应的是你在上一步上绑定的已备案域名。

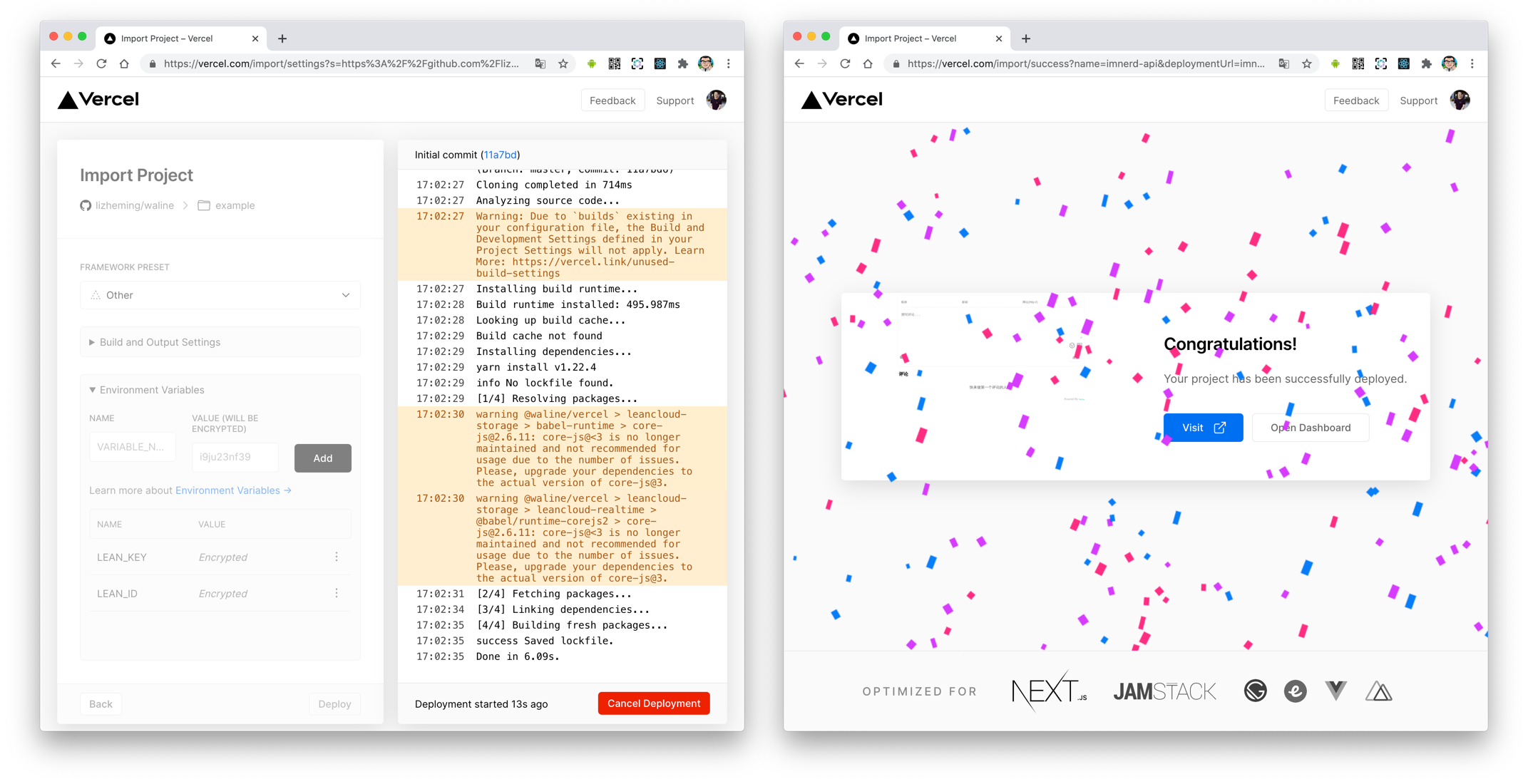
点击 Deploy 就会开始进行部署了。稍等片刻,就会看到满屏的烟花庆祝你部署成功了。点击 Visit 会跳转到部署好的网站地址上,该地址即为之后需要填入的 serverURL 地址。

Next安装Waline支持
安装命令
1 | npm install @waline/hexo-next |
更改配置文件
1 | # Waline |
把原有的valine的配置关掉或删除。
配置微信提醒
微信通知使用了 Server 酱 (opens new window)提供的服务,需要在环境变量中配置在 Server 酱中申请的 SC_KEY。
SC_KEY:Server 酱提供的 Token,必填。AUTHOR_EMAIL:博主邮箱,用来区分发布的评论是否是博主本身发布的。如果是博主发布的则不进行提醒通知。SITE_NAME:网站名称,用于在消息中显示。SITE_URL:网站地址,用于在消息中显示。
至此我需要的功能基本已经实现。其他功能请移步官网。
参考
Waline:https://waline.js.org/
Hexo NexT Waline:https://www.npmjs.com/package/@waline/hexo-next